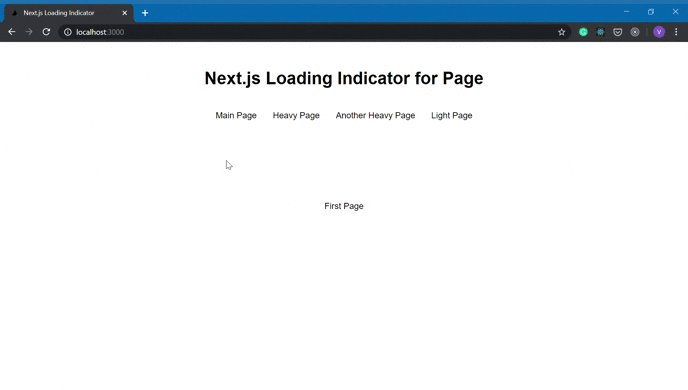
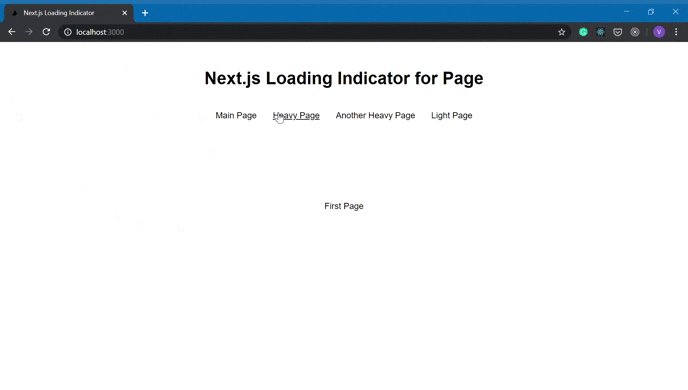
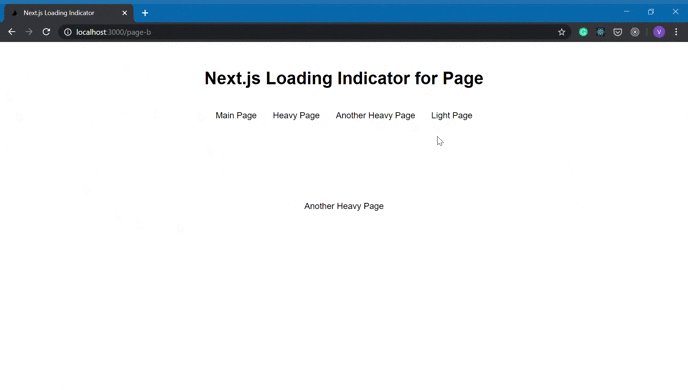
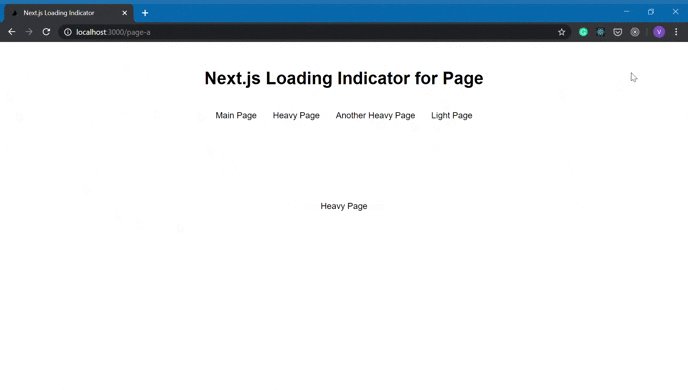
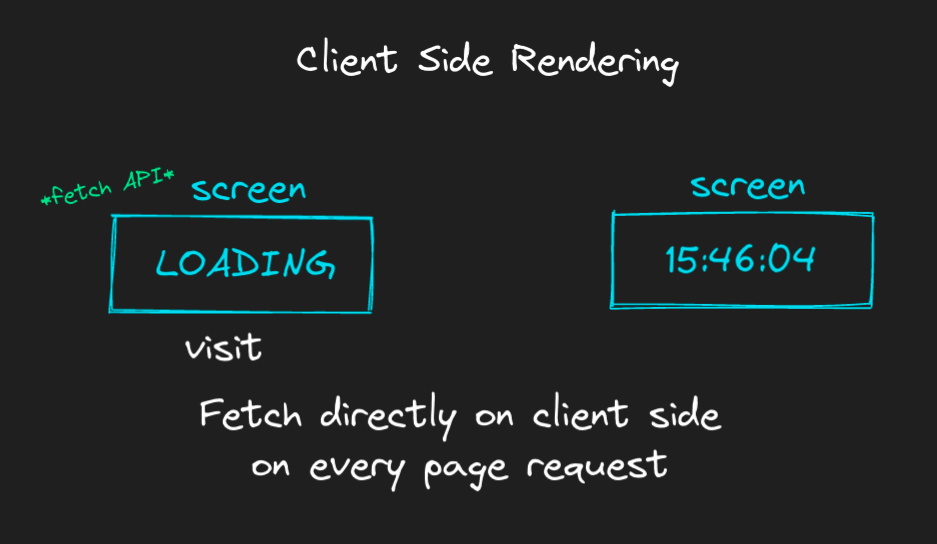
How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Last updated 16 maio 2024


Next.js Pre-rendering and Data Fetching Methods - Pagepro

Data fetching in Next.js — How To Use SWR

We migrated 50,000 lines of code to React Server Components

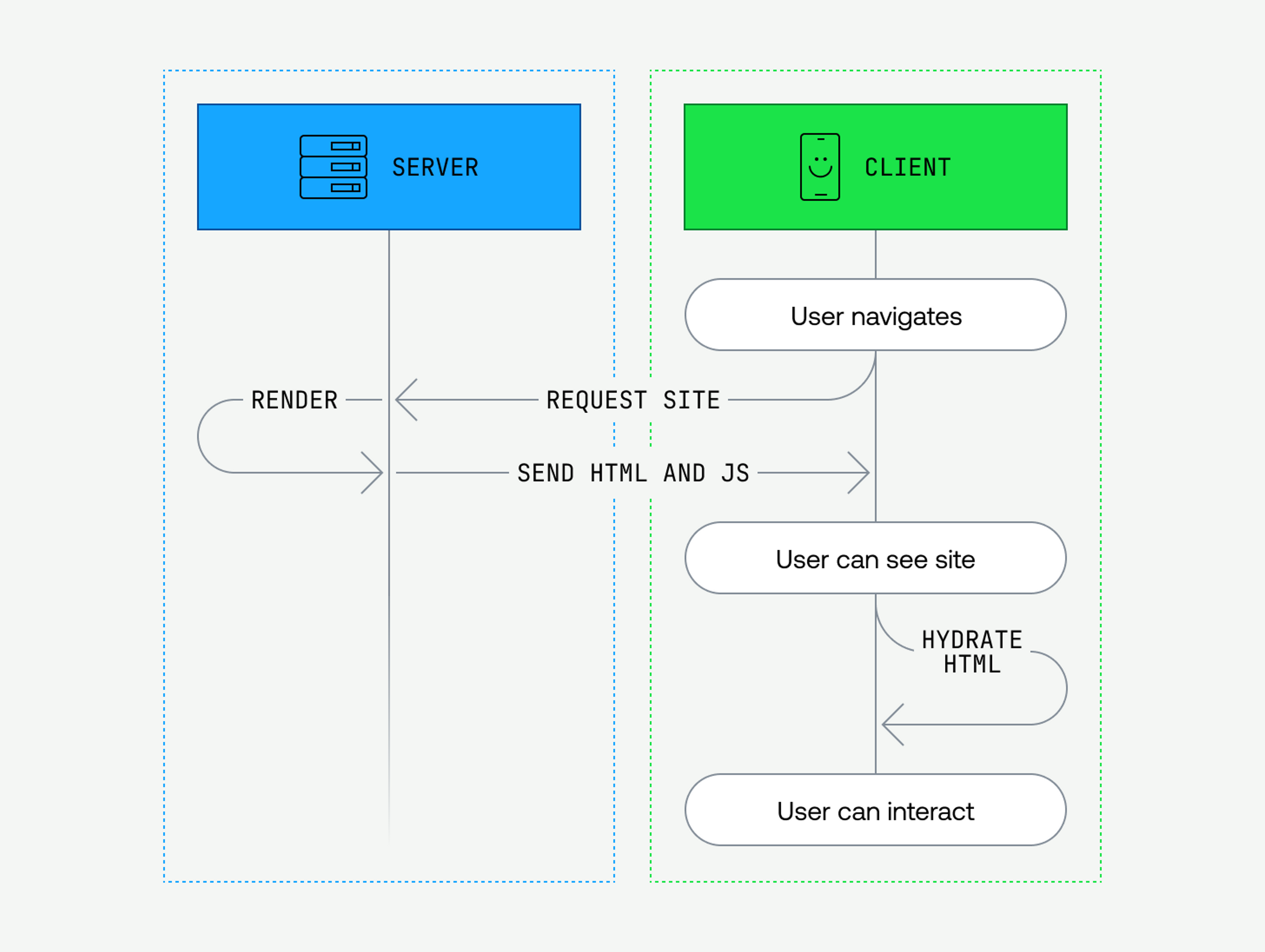
Getting Started With React Server Side Rendering Using Next.js, by Adam Galtrey

Less code, better UX: Fetching data faster with the Next.js 13 App Router – Vercel

Data Fetching: Data Fetching Patterns and Best Practices

Next.js: Improved Layouts, Data Fetching, and Secure Routing — Eightify

Improve UX of your Next.js App in 3 minutes with Page Loading Indicator

Understanding Next.js Data Fetching (CSR, SSR, SSG, ISR)
Recomendado para você
-
 loading-gif-png-5 Superior Lawn Care16 maio 2024
loading-gif-png-5 Superior Lawn Care16 maio 2024 -
 Loader Gif Transparent Background, HD Png Download , Transparent Png Image - PNGitem16 maio 2024
Loader Gif Transparent Background, HD Png Download , Transparent Png Image - PNGitem16 maio 2024 -
 Adoption Application, Valley Falls, KS16 maio 2024
Adoption Application, Valley Falls, KS16 maio 2024 -
 13,402 Loading Tiles Eleven Hands Spin Lottie Animations - Free in16 maio 2024
13,402 Loading Tiles Eleven Hands Spin Lottie Animations - Free in16 maio 2024 -
 Customizing Animated Loading Icons16 maio 2024
Customizing Animated Loading Icons16 maio 2024 -
 Loading GIF - Loading - Discover & Share GIFs16 maio 2024
Loading GIF - Loading - Discover & Share GIFs16 maio 2024 -
 Load Loading Bounce - Free GIF on Pixabay - Pixabay16 maio 2024
Load Loading Bounce - Free GIF on Pixabay - Pixabay16 maio 2024 -
 13,415 Loading Dots Lottie Animations - Free in JSON, LOTTIE, GIF16 maio 2024
13,415 Loading Dots Lottie Animations - Free in JSON, LOTTIE, GIF16 maio 2024 -
 Loading, gear, animated, gif icon - Download on Iconfinder16 maio 2024
Loading, gear, animated, gif icon - Download on Iconfinder16 maio 2024 -
 Page preloaders and amazing website loaders download16 maio 2024
Page preloaders and amazing website loaders download16 maio 2024
você pode gostar
-
NBA LIVE Mobile Basquete – Apps no Google Play16 maio 2024
-
 34 Goofy ahh pics ideas really funny pictures, funny profile pictures, funny reaction pictures16 maio 2024
34 Goofy ahh pics ideas really funny pictures, funny profile pictures, funny reaction pictures16 maio 2024 -
 OKAMI - Doncaster Victoria Restaurant - HappyCow16 maio 2024
OKAMI - Doncaster Victoria Restaurant - HappyCow16 maio 2024 -
 E Anime APK + Mod for Android.16 maio 2024
E Anime APK + Mod for Android.16 maio 2024 -
 Jogo de Apresentação: Boavista FC – Bolívar a 3 de agosto - BOAVISTA Futebol Clube16 maio 2024
Jogo de Apresentação: Boavista FC – Bolívar a 3 de agosto - BOAVISTA Futebol Clube16 maio 2024 -
 Super Mario Bros. se torna 3ª maior bilheteria de um filme animado16 maio 2024
Super Mario Bros. se torna 3ª maior bilheteria de um filme animado16 maio 2024 -
 Relato: O God of War de 2018 transformou Kratos em um personagem16 maio 2024
Relato: O God of War de 2018 transformou Kratos em um personagem16 maio 2024 -
 Top 5 Pokemons Lendários Mais Fortes - Do Nerd16 maio 2024
Top 5 Pokemons Lendários Mais Fortes - Do Nerd16 maio 2024 -
Chess Opening: Trap of the Day - Learn to Play and Defend Against16 maio 2024
-
 Códiguin desta quarta-feira, 7 de junho de 2023 para o Free Fire16 maio 2024
Códiguin desta quarta-feira, 7 de junho de 2023 para o Free Fire16 maio 2024