reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Last updated 05 maio 2024

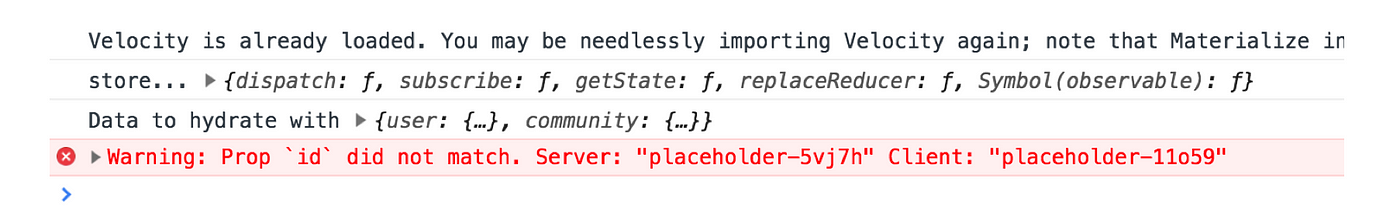
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __
Quick Start ReactJS - CodeProject

JavaScript - Wikipedia

reactjs - Issue in showing File Upload for image in Draft JS - Stack Overflow

React Rich Text Editor, Advanced WYSIWYG Features

Let's Build a Fast, Slick and Customizable Rich Text Editor With Slate.js and React, by Trevor-Indrek Lasn

Installing Draft JS Dependencies for Rich Text Editing in React

Draft-js - Saving data to the server

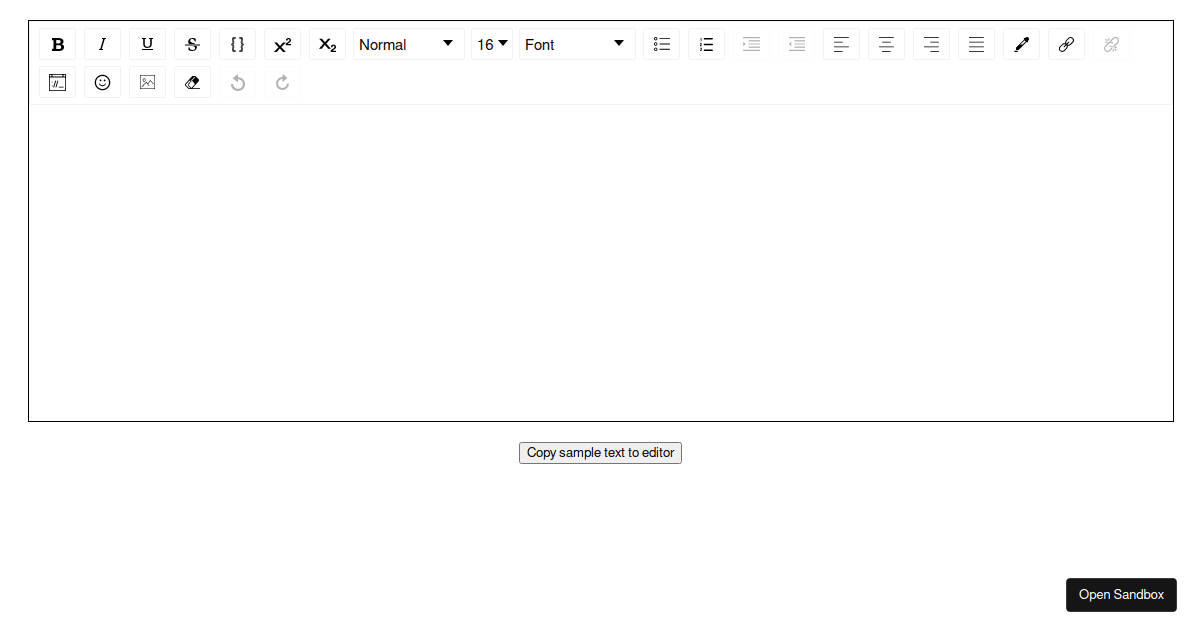
insert html draftjs - Codesandbox

javascript - Reactjs - using draft.js as a form text field - how to initialize and retrieve content - Stack Overflow

Web Developer Playbook: Draft.js Rich Text Editor, by Xiaoyun Yang

Retrieving HTML Content from Draft JS Component

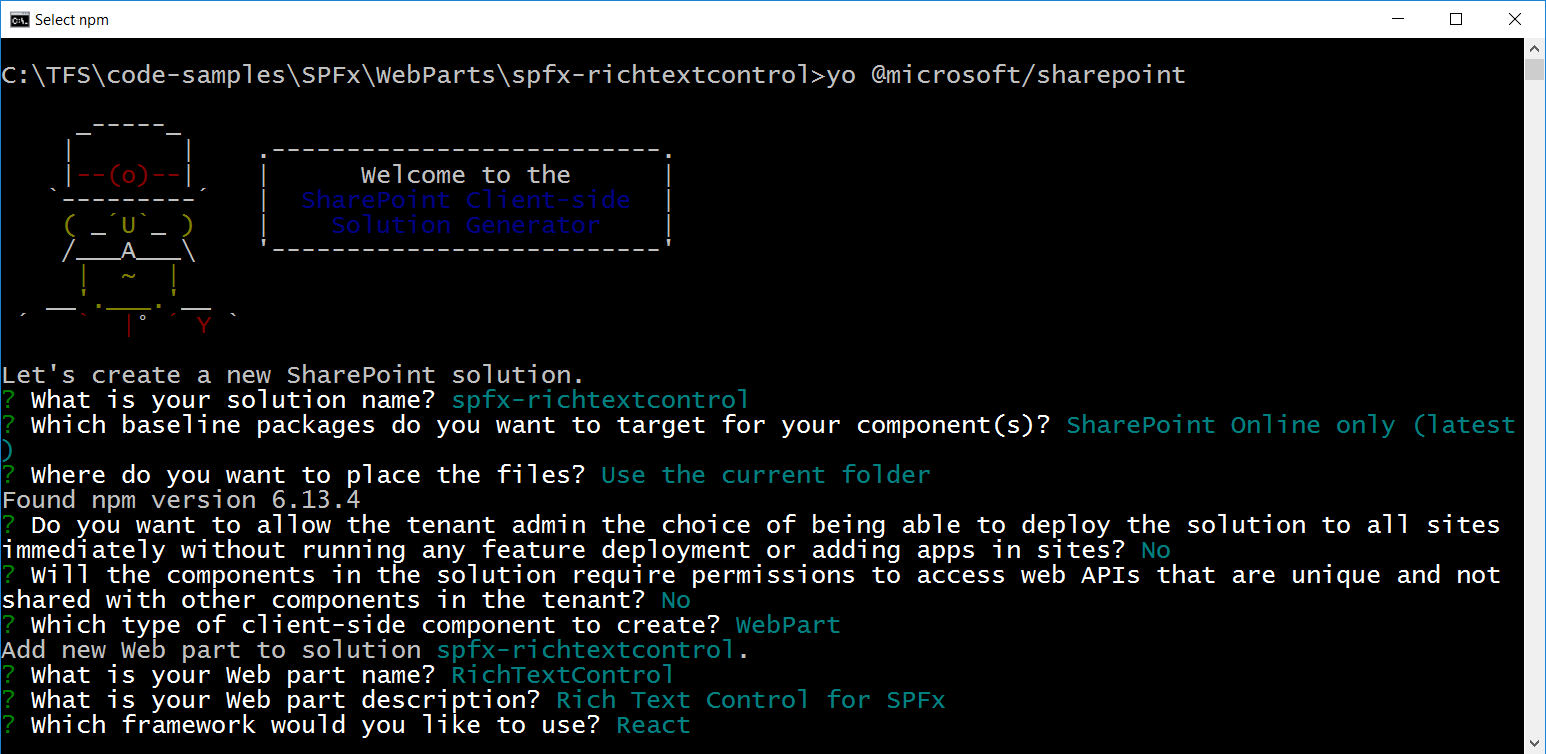
Rich Text Control in SharePoint Framework with react-draft-wysiwyg - Nanddeep Nachan Blogs
Recomendado para você
-
Gartic Phone Draw Bot05 maio 2024
-
 Autodraw Google Download - Colaboratory05 maio 2024
Autodraw Google Download - Colaboratory05 maio 2024 -
 Google launches tool to autocorrect your drawings05 maio 2024
Google launches tool to autocorrect your drawings05 maio 2024 -
 Turning doodles into drawings with Google's AutoDraw05 maio 2024
Turning doodles into drawings with Google's AutoDraw05 maio 2024 -
 auto draw pencils APK for Android Download in 202305 maio 2024
auto draw pencils APK for Android Download in 202305 maio 2024 -
 MT4/MT5】Fibonacci Auto-draw Indicator【Free Download from Myforex05 maio 2024
MT4/MT5】Fibonacci Auto-draw Indicator【Free Download from Myforex05 maio 2024 -
 Auto Draw APK Download 2023 - Free - 9Apps05 maio 2024
Auto Draw APK Download 2023 - Free - 9Apps05 maio 2024 -
 Car Top View Vector Art, Icons, and Graphics for Free Download05 maio 2024
Car Top View Vector Art, Icons, and Graphics for Free Download05 maio 2024 -
 Draw Things ❤️ civitai.com, and macOS app : r/StableDiffusion05 maio 2024
Draw Things ❤️ civitai.com, and macOS app : r/StableDiffusion05 maio 2024 -
Manga Studio 5 Auto Action Tutorial Download with Video, PDF05 maio 2024
você pode gostar
-
 CAMISA MASCULINA MANGA CURTA XADREZ AMARELO E VERDE - Tuff Oficial05 maio 2024
CAMISA MASCULINA MANGA CURTA XADREZ AMARELO E VERDE - Tuff Oficial05 maio 2024 -
 Revisitando séries: Berserk (1997) - Portal Genkidama05 maio 2024
Revisitando séries: Berserk (1997) - Portal Genkidama05 maio 2024 -
 Blog Corporativo - Page 4 of 4905 maio 2024
Blog Corporativo - Page 4 of 4905 maio 2024 -
 1234567890 designs, themes, templates and downloadable graphic elements on Dribbble05 maio 2024
1234567890 designs, themes, templates and downloadable graphic elements on Dribbble05 maio 2024 -
 7 PACK-ITW Dykem Cross Check Torque Seal Tamper-Proof Indicator Paste05 maio 2024
7 PACK-ITW Dykem Cross Check Torque Seal Tamper-Proof Indicator Paste05 maio 2024 -
 CASA DA PEPPA PIG Festa peppa pig, Festa infantil peppa pig, Festa infantil peppa05 maio 2024
CASA DA PEPPA PIG Festa peppa pig, Festa infantil peppa pig, Festa infantil peppa05 maio 2024 -
 STL file Tauren・3D printer model to download・Cults05 maio 2024
STL file Tauren・3D printer model to download・Cults05 maio 2024 -
 Hráči SK SLAVIA PRAHA – v kádru U21 na MEH, Nymburk 2023 – SK05 maio 2024
Hráči SK SLAVIA PRAHA – v kádru U21 na MEH, Nymburk 2023 – SK05 maio 2024 -
 Tier List OFICIAL Anime Adventures!!! Melhor Tier List Update One Piece05 maio 2024
Tier List OFICIAL Anime Adventures!!! Melhor Tier List Update One Piece05 maio 2024 -
 SONIC 3D BLAST jogo online gratuito em05 maio 2024
SONIC 3D BLAST jogo online gratuito em05 maio 2024
